react native Android 基础教程(1)
其实有的时候我觉得学习的过程就是在于分享!分享别人会的、和对别人分享自己会的。这个react-native的教程就是记录的我学习的过程,然后分享给那些准备学习,或跟我一样正在学习这个框架的小白们,一起进步!
学习任何语言或框架的第一步肯定搭建环境,所以我们得先准备环境,因为这个是Android的教程,所以必备的几个环境分别是JDK、SDK、还有我们的React-native和Nodejs的环境。JDK跟SDK的环境就不说了,这个是开发的前提。主要是说下nodejs的环境跟react-natived的环境。首先百度下Nodejs,进入其官网,下载最新的Nodejs安装文件,按照默认配置安装在自己的电脑上,然后配置环境变量,直至在DOS模式下输入"node -v",然后有版本显示才算正确。

接下来就是react-native环境的安装,首先我们要配置npm的下载路径,通过执行命令行 npm config set prefix "目录路径" ,就可以设置指定路径为下载路径,比如我设置的就是npm config set prefix "D:/npm",那我的npm的下载路径就是“D:/npm”了,然后直接在命令输入“npm -g react-native-cil”回车,就可以安装react-native环境了(可能需要翻墙,网上有免费的VPN可以使用),下载完成后,你可以在你的配置路径下看到如下文件,

这就说明你安装成功了!
记得把nmp的路径添加到环境路径里面去;
然后就是开始我们的第一个React Native的Android程序了。
首先找个地方存放我们的工程文件,比如我是F:/ReactNativeWorkSpace这里,然后进入到该目录,

执行react-native init ReactNativeTest,等个几分钟,这样就能在我们的工作空间下初始化一个ReactNativeTest的react的工程了。
![]()
会自动生成除了app文件夹(我自己创建的,后续说明)之外的所有文件,然后在命令行输入react-native run-android 这时就会编译一个Android的安装包安装到我们的设备上(在这里可能会需要下载gradle,所以我建议在这里的时候可以使用Android Studio去编译“android”文件夹下面的工程,需要说明的是android目录其实就是一个Android Studio的工程,就是我们整个程序的框架),
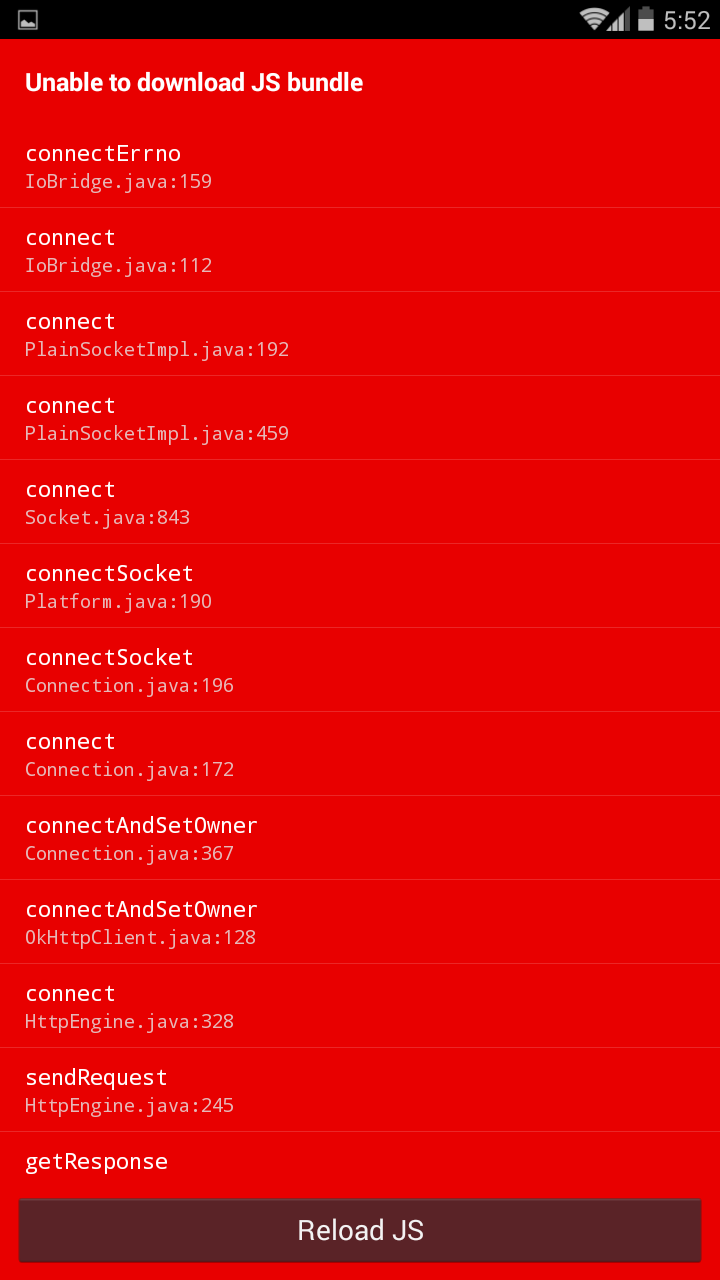
安装成功后点击运行,发现可能是

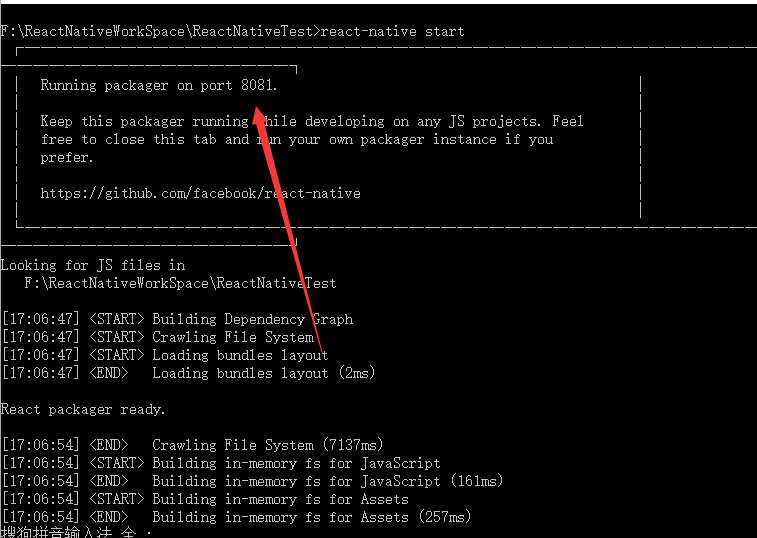
这样的界面,这是因为我们没有开启JS服务器,跟配置JS路径导致的,所以我们需要先开启JS服务器,在项目目录下执行react-native start,就可以了,

注意那个端口号8081,这时我们的Nodejs服务器就打开了,然后就是设置本机IP跟刚刚那个端口,加载js就可以了,
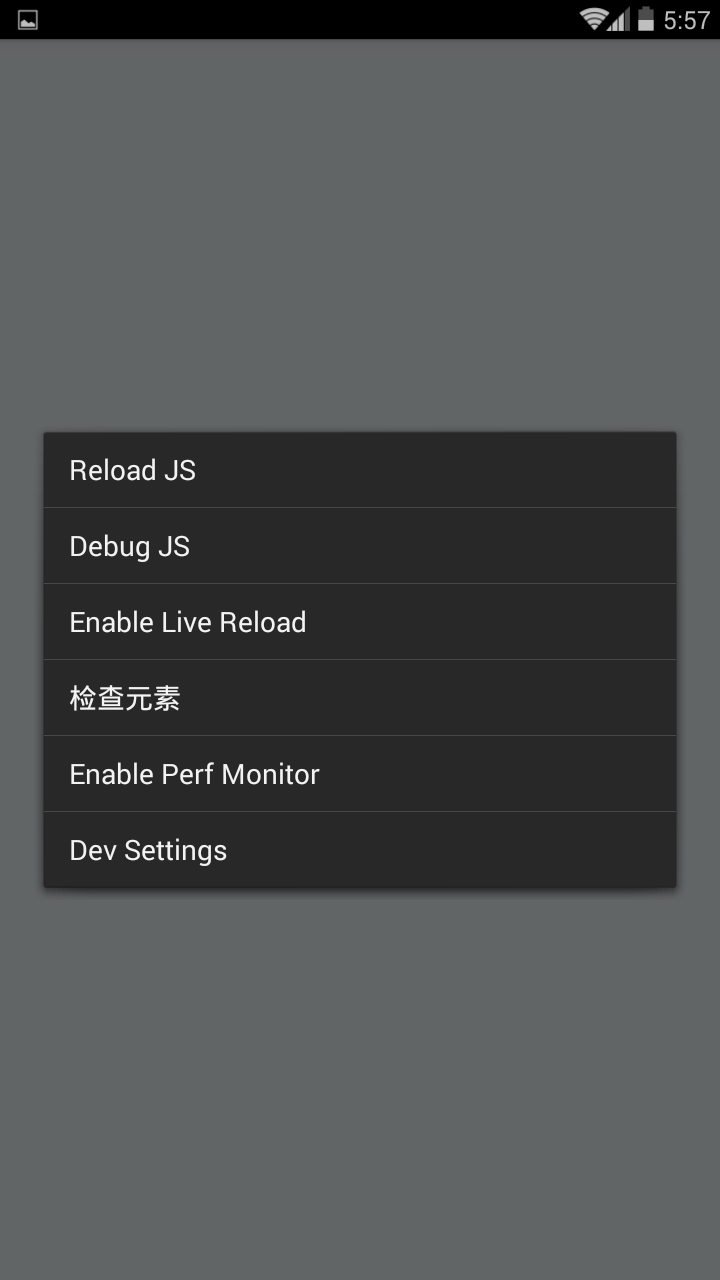
晃动设备或者点击菜单键,会弹出调试界面

点击Dev Setting,进入设置界面
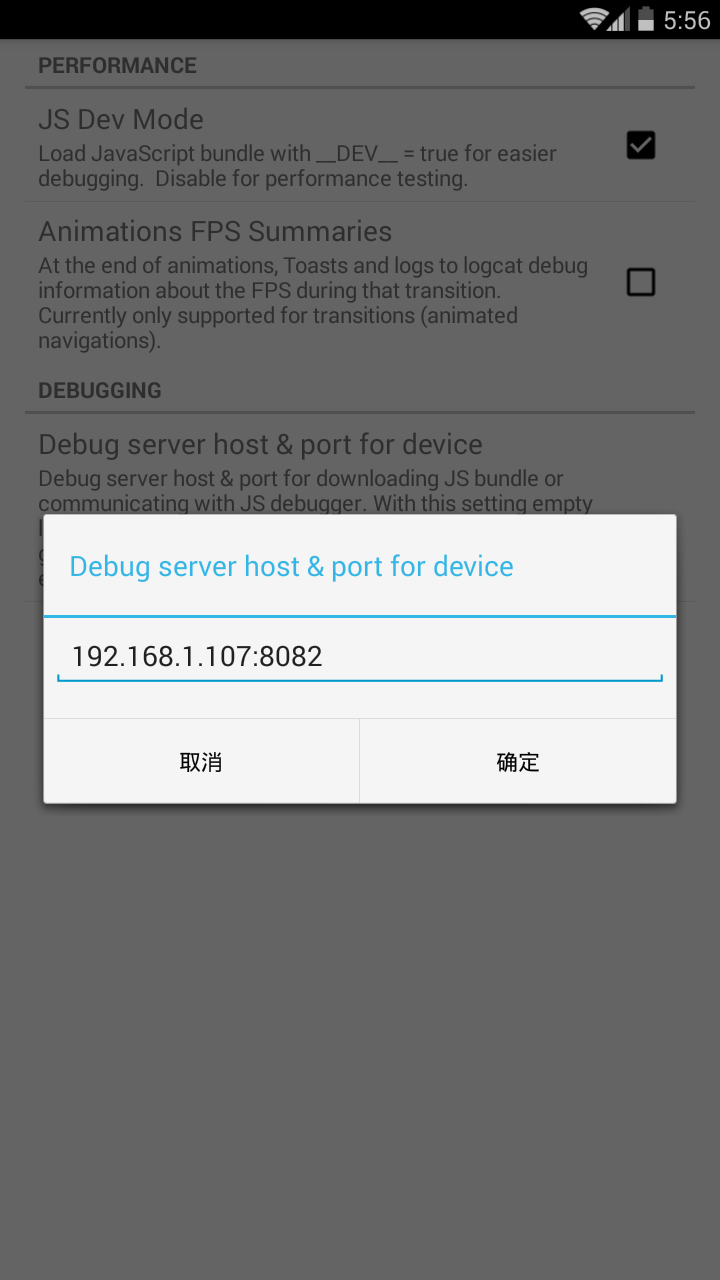
![]()
点击最后一个,输入本机IP跟端口号

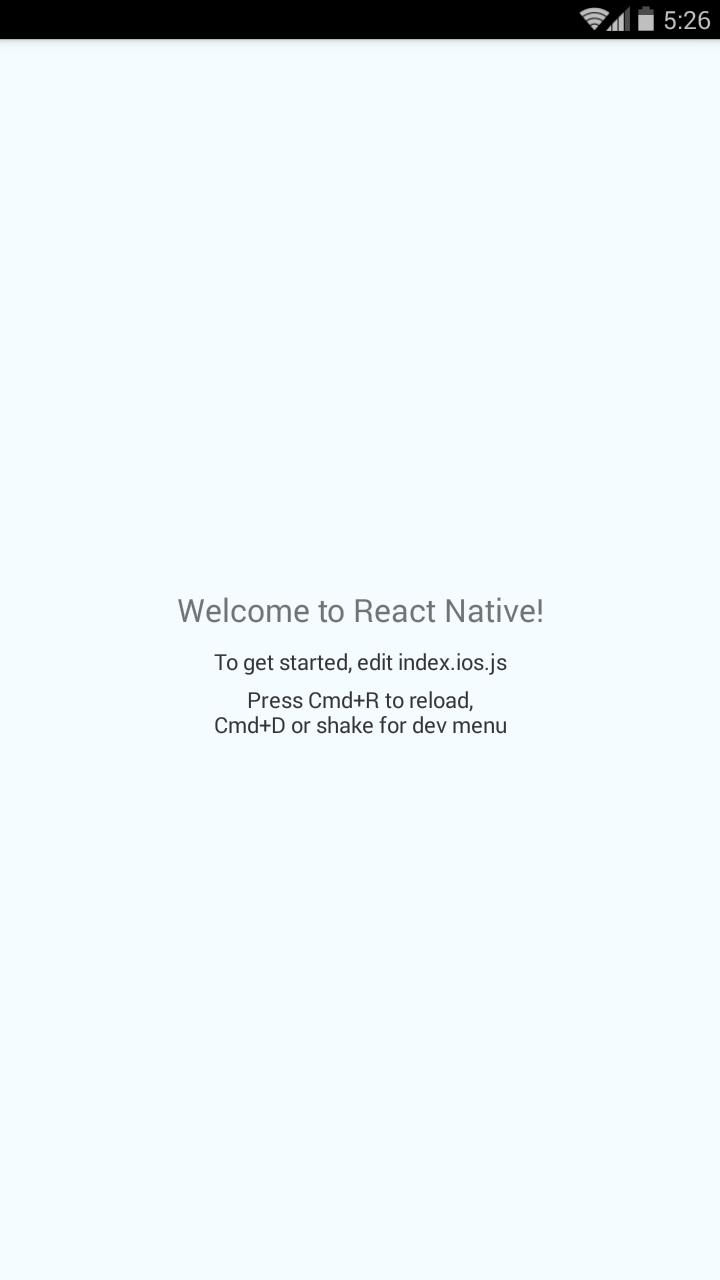
点击确定,然后返回到主界面,晃动手机,弹出菜单后点击“Reload JS”,这时就可以看到如下界面了,这说明整个环境配置完成。

这第一节的教程就完了,主要是教大家如何搭建环境,可能说的比较粗糙,有些东西我觉得作为开发者来说你可以自己去尝试一些东西,我并不习惯于伸手党,所以只是大致的给了个方向。我打算用React-Native来写我这个博客的客户端,所以后面的教程基本都是围绕这个来展开,一起学习吧。可以给大家先看看现在的效果:


等后面需要的时候,我会开源出来的

发布评论
热门评论区: