QQ第三方登录成功后关闭弹出窗,父窗体重新加载
有用过QQ第三方登录网站的SDK的都知道,一般我们都希望我们自己的网站或者博客有QQ一键登录的功能,然后就去QQ互联官网找对应的SDK,结果接入是接入了,发现效果跟我们预想的有点出入。我们想要实现的效果是点击QQ登录,然后弹出QQ授权窗口(原登录窗口不跳转),登录成功后,关闭授权窗口,然后原登录窗口跳转。结果发现我们自己接入的实现不了该模式,,,所以希望这个教程可以帮助到你!
![201604111460351261465448.png N$CMQY6W@]I87LY5_%]ZLHP.png](https://blog.resmic.cn/zb_users/upload/2016/04/201604115743_363.png)
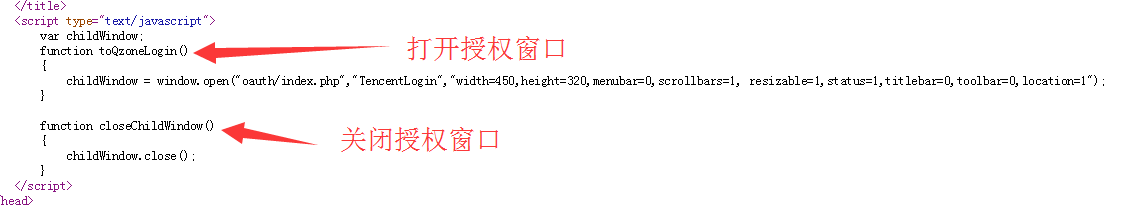
其实,这个实现也很简单,我们先看下官方的Demo,打开example/index.html,然后右键源码,我们可以看到一段JS

其实人家官方已经有关闭方法了,只是我们不知道怎么调用而已,所以 我们先复制这个进我们的登录页,后面要做的就是如何让授权窗口去调用这个关闭方法,
js里面有个方法叫做window.opener.~,这个方法是调用父窗体的方法,因此我们可以在我们的回调页面中去调用这个函数从而实现关闭自己,
loginloading 是我授权成功的回调地址,验证成功后我们执行window.opener.cloaseQQWindow(),就可以执行父页面中的JS方法了,然后我们再父页面的关闭方法中关闭子窗口,并且执行跳转页面,这样就能实现我们想要的效果了
END

发布评论
热门评论区: